You might have written spaghetti code so many times in your life that you regret it and you have asked the following,
How can I go from writing spaghetti code to coding like professional?
Originally, I wrote it as an answer on quora, and here I've rewritten it with more detailed information. Continue reading to learn more.
Worry not! Everyone starts from spaghetti code, be it professional or a newbie, but what makes the difference is the readability and re-usability of the code. You cannot simply change your spaghetti habit overnight. You have to improve over time.
With all those principles, and best practices, you will get bored easily since it's hard to remember all of them. We will not go that way, instead, we will try to use a real user case and try to improve our code with simplest coding principles.
Problem
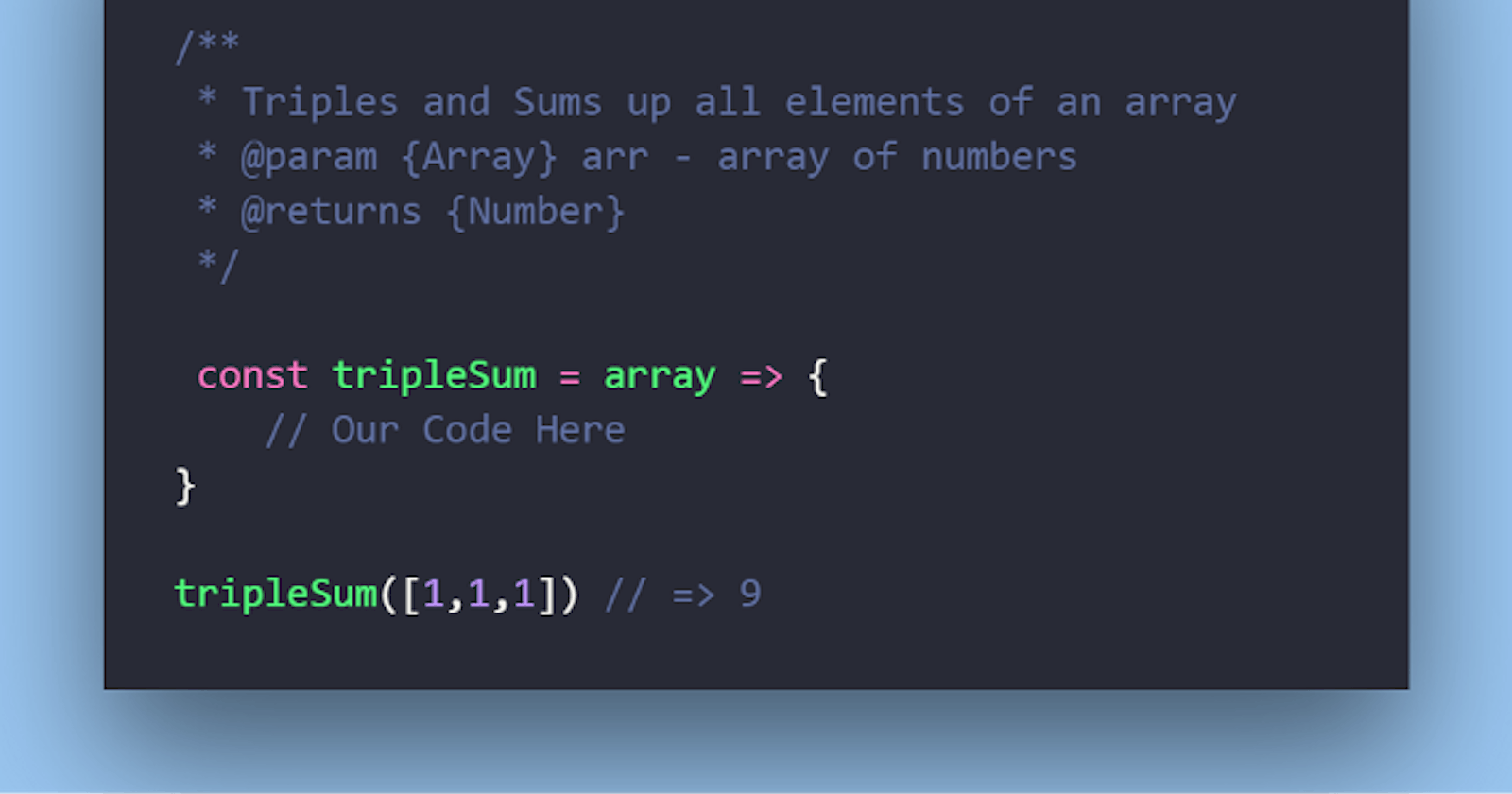
Suppose we need a function that will multiply all elements in an array with 3 and then sum those up.
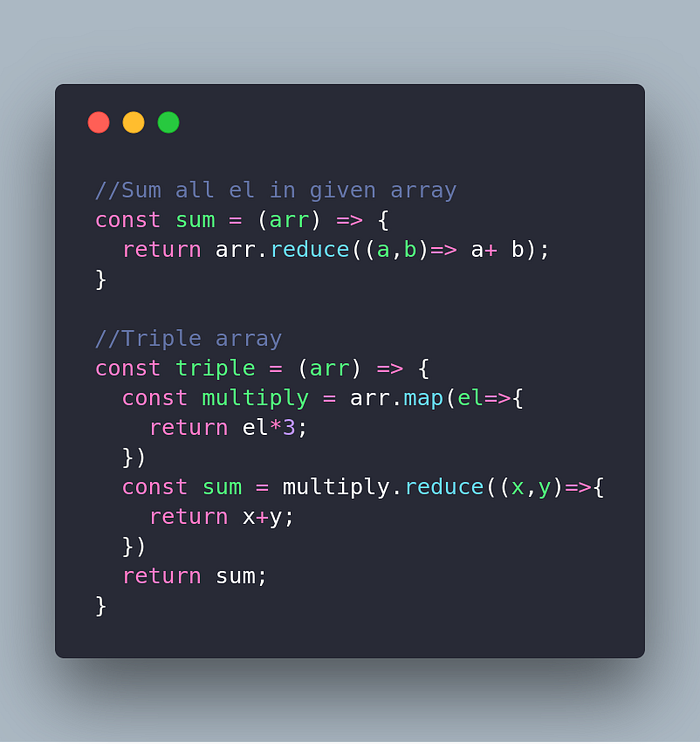
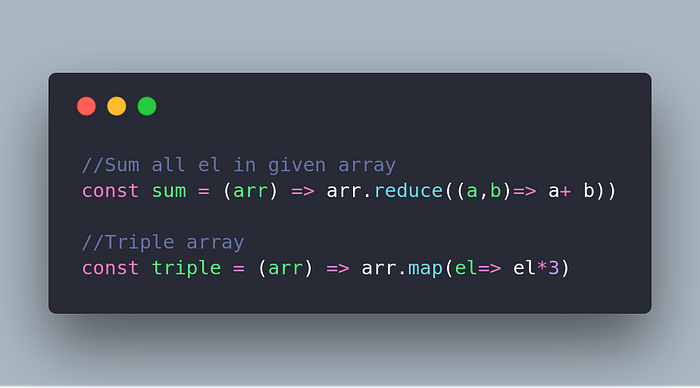
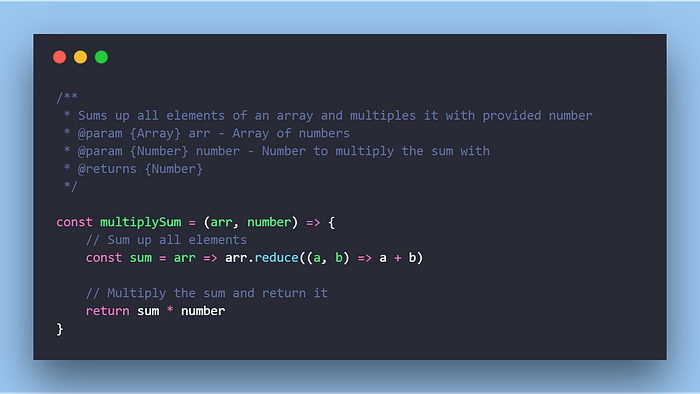
Here is a spaghetti code in ES6, it can be any language, but I am using it for examples sake,

What is this mess? What does this function do?
What above is a sum function, also a triple function which has multiply and sum function again.
The triple function actually multiples and sums a given array. It's wrongly named, misleading and usage of triple function is not as simple. Not only that, the code is not reusable at all.
So how do we improve this?
Follow these three simple principles of software development, you can remember them easily. Since it's only three, you won't have problem remembering them, right?
KISS: (Keep It Simple, Stupid!)
Lifes hardest problems are solved easily by keeping it simple.
Same with coding, most of your problems can be solved in the simplest way. Make a function to do only one thing. If your function is for making words uppercase, then keep it like that, don't add database functionality on that uppercase function. This way, things are kept simple.
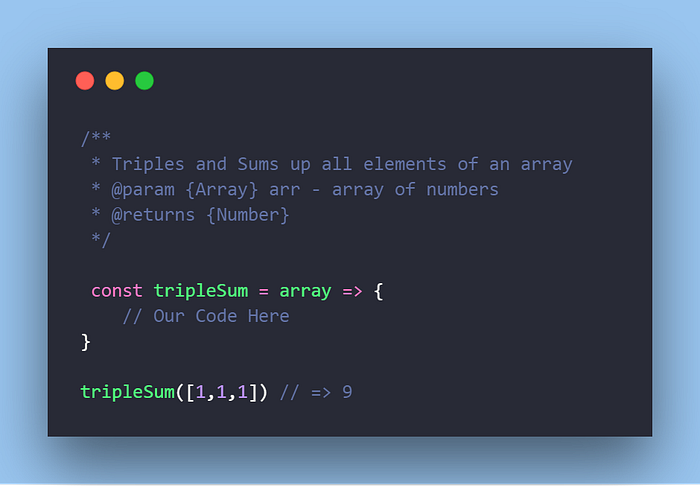
In our case, we simply need to know what we need to do the simplest way. We can keep it so simple that one would take a glance and know what it supposed to do.

The function is not yet complete, but now I know what to write there.
Keep it simple.
YAGNI: (You Aren't Gonna Need It)
You don't have to be everything, you don't have to be everywhere, you probably are not gonna need that billion dollar car, or television or that smartphone to lead your life. You can simply pass your life peacefully without needing everything. That's how life is.
Same with coding, that function you wrote thinking that you will need it later? You aren't gonna need it. Don't write code that you don't know when you are ever gonna need them. Write the simplest, smallest and working code that will possibly work.
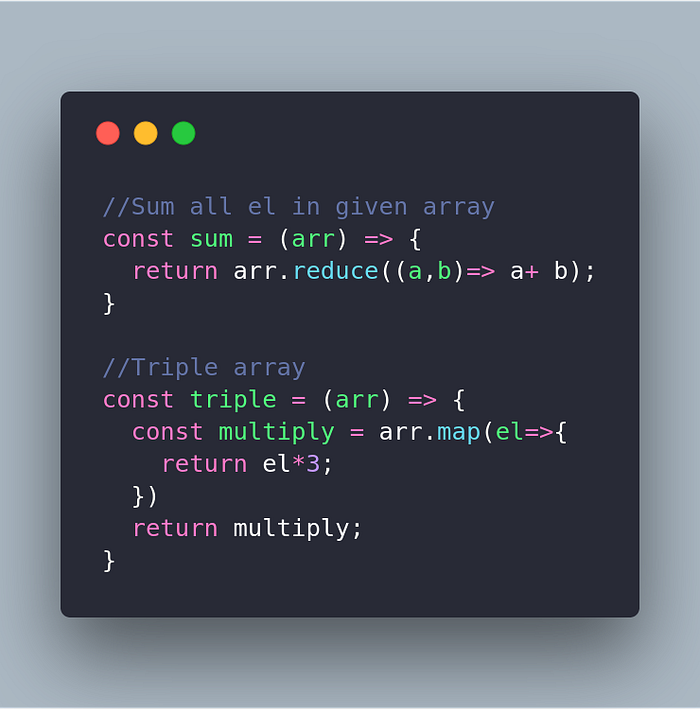
For example if we wrote a sum or multiple function thinking we might need it later, but is never gonna use them, it's best that we remove it.

There, we removed the extra functions. We need to remove multiply variable too since it's just doing nothing except adding more lines and confusions. We better make it clean and let it do only what needs to be done.
We also don't need those braces and returns in es6, better we use them while we have the chance.

There, keep it clean.
DRY: (Don't Repeat Yourself)
If you have same code multiple times, you will have to change them multiple times whenever you need to change one.
How crazy it is that we are repeating that we won't repeat. So, repeat with me,
Don't Repeat Yourself.
In the later version we have two separate functions, we are not repeating sum function. Keep it dry. Who likes wet (not that wet, wet means Write Everything Twice)?
Final Result
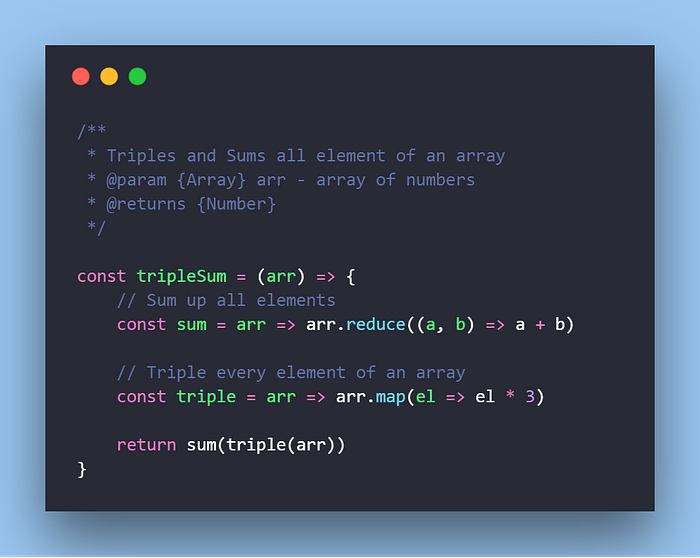
Now it's time to use everything we have done,
There, tripleSum will sum the results produced by triple function. We can write them this way to finally achieve what we wanted,

What I shared above might not be the best example case, and you can apply other principles (ie: SOLID and more listed here), I just shared a way to keep things simple. Cause the more principles you try to remember at the same time, the more mistakes you will make.
The solution above can be re-written again and again until it turns into a fine piece. Of course, There are several ways to solve and refactor one problem. Just like how I am adding more examples to deal with the code snippet above after the comment from Andrea Bogazzi. Thank you for making it simpler.
We can minify the code to simplest bits like following,

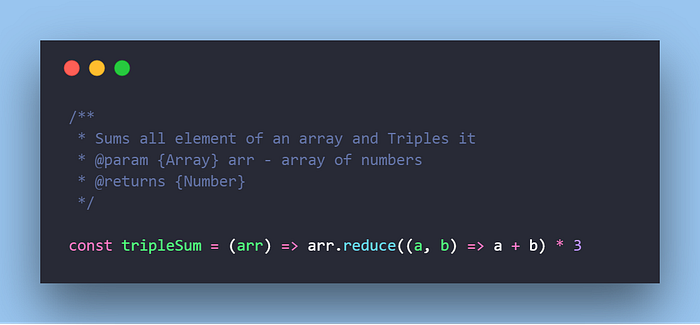
And we can continue till we reach the following version,

It's short, precise and looks clean. Does exactly what we need, it sums the array and then triples it. But it's not what the problem was, it's simply a simpler version of the problem, A twist of words.
The problem "multiply all elements in an array with 3 and then sum those up." can also be written as, "sum elements in array and multiply it with 3.", where we are trying to KISS. It might be a different user case, a different problem. But it doesn't hurt to make it simpler.
We would end up with a quality code like following,

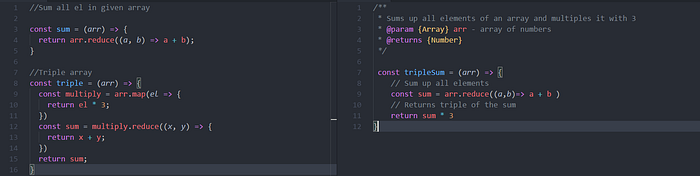
Spaghetti vs Quality Code
We could also make it re-usable like,

But that's not what we desired in the first place. We should not fix what is not broken. That's another principle If it ain't broke, don't fix it. Let's leave it for later.
Cons of Principles
Every coin has two sides, maybe three. Minimal and quality code comes with prices. It's better to know when to stop improving the quality of specified code.
The price of Readability
Less code is definitely better, but if it's short to the extent where no one else but you can read your code, then it's a spaghetti code again. Here, the comments come into play.
The price of Time
You need time to refactor and think the perfect solution. As an artist (programmer), You will want to make your results perfect, but your clients would not wait for you to perfect them. So you will have to write the solution and then refactor them over time.
The price of Experience
Not anyone can convert a huge chunk of code into a minimal one liner code. The code I've shared in the beginning of the post were originally written by a beginner and many of my current codes will look like spaghetti to myself one year later. It takes time to learn, gain experience and apply them into real life.
Think about how the exact solution would look in ES5 when ES6 did not exist yet? How would you explain the one liner code to someone who does not know reduce function?

In my case, I simply used a spaghetti code as an example and slowly changed it over time. I could use a worse case scenereo but readers would have a hard time understanding it. Again, KISS comes in play.
Not the best clean code post on internet, but I hope it helps you in your spaghetti coding journey, if you find it helpful, please share the knowledge with others your hold dear :) .